1:去除 GridView 头上的 "Drag a column header here to group by that column"
--> 点击 Run Designer -> 找到:OptionView -> 将 ShowGroupPanel : 设置为 false ;
2:如何 显示出 GridView 自带的 搜索功能
--> 点击 Run Designer -> 找到: OptionsFind -> 将AlwaysVisible : 设置为 True
3:如何 将GridView 的大小自适应窗体的大小
--> 右键 GridView 控件 -> 属性 -> 找到 Dock : 设置为 Fill
4:当GridView数据源发生变化时,如何更改GridView所"绑定的值"
Code 注 : 其实就是重新创建了一个GridView的实例。
1 gridView1 = new DevExpress.XtraGrid.Views.Grid.GridView(gridControl1);2 gridControl1.MainView = gridView1;3 gridView1.OptionsView.ShowGroupPanel = false;4 gridView1.OptionsFind.AlwaysVisible = true;5 gridControl1.DataSource = dt;
5:在GridControl 中添加checkbox复选框
--> gridView -> run designer -> columns -> 添加一列(如果没有的话) 然后如图设置

-- > 另外当我们需要动态绑定grid数据时,DataTable 中列的名字要和我们在gridview中设置的FileName名字要移植,不然数据是显示不出来的。
6:让GridView 行 不可编辑
-- > Run Designer -> OptionsBehavior -> Editable : False
7 : 在GridView 行中添加Button按钮


1 public void ButtonInitial() 2 { 3 RepositoryItemButtonEdit rib = new RepositoryItemButtonEdit(); 4 rib.TextEditStyle = TextEditStyles.HideTextEditor; 5 rib.Buttons[0].Kind = ButtonPredefines.Glyph; 6 rib.ButtonClick += rib_ButtonClick; 7 rib.Buttons[0].Caption = "详细信息"; 8 rib.Buttons[0].Visible = true; 9 gridView1.Columns["DOWNSTATE"].ColumnEdit = rib;10 11 }12 13 void rib_ButtonClick(object sender, ButtonPressedEventArgs e)14 {15 int rowindex = gridView1.FocusedRowHandle;16 DataRow row = gridView1.GetDataRow(rowindex); 17 } 8 : GirdView行添加Button按钮之后,触发事件不可用.
将GridView Editable 设置为True 让GridView可编辑,如果不想让它可编辑的话,在一列一列的进行设置.原因是:将GridView设置为不可编辑之后,那么鼠标点击Button那一列只是选中而已,不会进行触发事件.
9 : GridView 设置选中行的颜色
GridView : Run Designer -> Appearences : selectRow & FocusedRow (两项都要设置)
BackColor : MediumSlateBlue 背景色
ForeColor : White 前景色 字体颜色
10 : GridView 设置标题行颜色
GridView : Run Designer -> Appearences : HeadPanel 在这个属性组中都是关于标题行的设置,再次不做诠释.
当设置完HeadPanel 其实并没有结束,是不显示效果的, 还需要设置 GridControl 属性中 LookAndFeel : Style 设置为ultraFlat , UseDefaultLookAndFeel 设置为 False .
11 : GridView 设置标题行以及内容行 数据居中
标题行 10 所述 在HeadPanel 里有一个TextOptions 展开之后 将HAlignment : Center
如果是将内容行数据居中.有两种方法 1 : 逐行设置 2 : 设置Appearences
1 : GridView -> Run Designer -> Columns -> AppearanceCell -> TextOptions 找到HAlignment : Center .
2 : GridView -> Run Designer -> Appearance -> ViewCaption -> TextOptions -> HAlignment : Center
12 : GridView添加CheckBox 并支持多选操作.
GridView : Run Designer -> OptionsSelection -> MultiSelect : True MultiSelectMode : CheckBoxRowSelect
13 : GridView 添加 序号 列
GridView : Run Designer -> Event -> CustomDrawRowIndicator
在事件中添加代码 :
1 e.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center; 2 if (e.Info.IsRowIndicator) 3 { 4 if (e.RowHandle >= 0) 5 { 6 e.Info.DisplayText = (e.RowHandle + 1).ToString(); 7 } 8 else if (e.RowHandle < 0 && e.RowHandle > -1000) 9 {10 e.Info.Appearance.BackColor = System.Drawing.Color.AntiqueWhite;11 e.Info.DisplayText = "G" + e.RowHandle.ToString();12 }13 } 另外在 Run Desginer -> IndicatorWidth 设置序号列的宽度 一般30左右就比较适合一些了.
14 : 单元格双击响应
1 private void gridControl1_DoubleClick(object sender, EventArgs e) 2 { 3 MouseEventArgs arg = e as MouseEventArgs; 4 if (arg == null) 5 return; 6 7 GridHitInfo hitInfo = gridView1.CalcHitInfo(new Point(arg.X, arg.Y));//获取坐标点 8 if (hitInfo.RowHandle >= 0) 9 {10 DataRow row = gridView1.GetDataRow(hitInfo.RowHandle);11 _list.Clear();12 _list.Add(row[0].ToString());13 gisResoureMonControl1.SetSelectResource(_list);14 } 15 } 15 : 获取选中行的值
代码:
1 private void gridData_FocusedRowChanged(object sender, DevExpress.XtraGrid.Views.Base.FocusedRowChangedEventArgs e)2 {3 _id = GWEntLib.Utilities.Mix.ConvertUtils.ToInt32(gridData.GetRowCellValu(e.FocusedRowHandle, "Id"));4 _emrFileReadList = EMRTemplateFileReadList.GetEMRTemplateFileReadList(_id);5 gridVersonData.DataSource = _emrFileReadList;6 7 } 响应事件:FocusedRowChanged
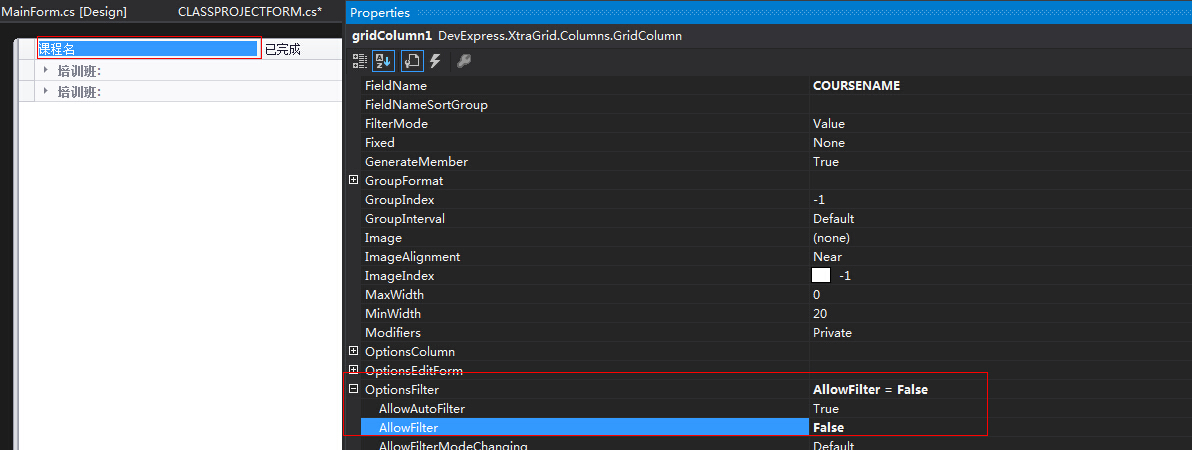
获取字段值:gridData.GetRowCellValue(e.FocusedRowHandle, "Id")注意:FocusedRowChanged是Gridview的事件而不是gridControl的事件gridControl与Gridview的区别:前者是容器,后者为视图16:将GridView 列表表头固定,无Filter效果

17、DevExpress GridView 获取当前选中行的值。
1 int rowIndex = gridView1.FocusedRowHandle;2 DataRow dr = gridView1.GetDataRow(rowIndex);3 MessageBox.Show("课件 \"" + dr.ItemArray[0].ToString() + "\" 下载成功"); 18、GridView 去除选中行虚线。
Run Desginer -> Appearance : FocusRectStyle : none;
未完待续。。。